La refonte d’un site e-commerce est un processus délicat qui requiert une planification minutieuse et une exécution stratégique. Elle constitue une étape cruciale dans le cycle de vie d’une plateforme en ligne.
Elle implique une mise à jour graphique, technique, SEO, et souvent une modification du système de gestion de contenu (CMS).
Étape 1 : Audit et Analyse de l’existant
Avant d’entamer la refonte, il est crucial de réaliser un audit complet de votre site actuel. Cela inclut l’analyse des performances, l’ergonomie, le référencement naturel et l’expérience utilisateur (UX). Il s’agit de l’analyse complète et du diagnostic de l’état actuel du site qui va devoir être migré
1.1 Analyse de performance
Examinez les données analytiques grâce aux outils tels que Google Analytics 4, Matomo et Google Search Console pour identifier les pages les plus performantes et celles qui nécessitent des améliorations.
1.2 Analyse SEO
Évaluez le positionnement de vos mots clés et la structure SEO de votre site pour conserver les éléments positifs et corriger les lacunes. Un audit SEO avant migration est la bonne solution pour éviter toute erreur de redirections ou pages oubliées. Des outils tels que ScreamingFrog ou SEMRUSH peuvent vous aider à établir un état des lieux de votre site. Un accompagnement par un professionnel du référencement naturel est fortement conseillé car il ne suffit pas d’utiliser les outils, il faut surtout savoir identifier les points d’attention et mettre un plan d’action en face.
1.3 Analyse UX/UI
Étudiez comment les utilisateurs interagissent avec votre site. Les points de friction doivent être identifiés et résolus dans la nouvelle conception.
Il s’agit de l’examen complet de l’interface utilisateur: Ergonomie, Design, Responsivité.
Étape 2 : Définition des Objectifs et Cibles
Dans le processus de refonte d’un site e-commerce, la définition claire des objectifs et des cibles est indispensable pour garantir le succès du projet.
Cette étape stratégique permet de s’assurer que la refonte répondra aux besoins de votre entreprise et de votre public cible.
2.1 Fixation d’objectifs SMART
Les objectifs SMART sont spécifiques, mesurables, atteignables, réalistes et temporellement définis.
Ils fournissent une base solide pour guider la refonte de votre site.
Les objectifs doivent être clairs et précis. Par exemple, au lieu de simplement dire « augmenter les ventes », spécifiez « augmenter les ventes en ligne de 10% au cours des 12 prochains mois ».
Vos objectifs peuvent être commerciaux (Conversion: Taux, Ventes) ou de visibilité (Trafic: Utilisateurs, Sessions).
2.2 Compréhension de la cible
Comprendre votre public cible est essentiel pour orienter la refonte vers ses besoins et attentes.
Définissez clairement votre public cible pour aligner la refonte sur ses attentes et ses besoins.
Analyse démographique
Identifiez les caractéristiques démographiques de votre public, telles que l’âge, le sexe, la localisation géographique, etc.
Comportement en ligne des utilisateurs futurs de votre boutique en ligne
Comprenez comment votre public interagit en ligne, quels canaux ils utilisent, et comment ils recherchent des produits.
Besoins et préférences de votre public cible
Recueillez des données sur les besoins, les préférences et les problèmes de votre public. Cela peut être fait par des enquêtes, des commentaires clients, et l’analyse des réseaux sociaux.
Persona
Créez des personas pour représenter différents segments de votre public. Cela vous aidera à personnaliser votre site en fonction des besoins de chaque groupe.
Alignement des Objectifs et des Cibles
Une fois que vous avez défini des objectifs SMART et compris votre public cible, il est essentiel de vous assurer que les deux sont alignés.
Vos objectifs doivent répondre aux besoins de votre public.
Par exemple, si vous ciblez un public jeune, vos objectifs pourraient inclure l’amélioration de l’expérience mobile et l’intégration des médias sociaux.
Étape 3 : Choix de la Plateforme et des Technologies
Le choix de la plateforme de gestion de contenu (CMS) et des technologies associées est déterminant dans le processus de refonte d’un site e-commerce.
Ce choix doit être guidé par des critères stratégiques alignés avec les objectifs de l’entreprise et les besoins de ses utilisateurs.
Quels sont les besoins les besoins de vos utilisateurs en interne et celui de vos clients ?
3.1 Plateforme e-commerce
Choisissez une plateforme adaptée à la taille et aux besoins spécifiques de votre entreprise (Prestashop, Shopify, WooCommerce) tout en prenant en compte les critères de compatibilité (Fonctionnalités, Scalabilité).
Critères de Sélection d’une Plateforme CMS
Le choix de la plateforme CMS (Content Management System) et des technologies associées est une décision stratégique qui impactera le fonctionnement, la croissance et l’efficacité de votre site e-commerce.
Compatibilité avec les Objectifs E-commerce
La plateforme doit pouvoir soutenir les objectifs de vente en ligne de l’entreprise, y compris la gestion des stocks, le traitement des commandes, et la sécurisation des transactions.
Extensibilité et Personnalisation
Choisissez une plateforme qui peut s’adapter à la croissance de l’entreprise et qui offre des options de personnalisation pour répondre aux besoins spécifiques à l’aide de l’installation de différents modules, plugins ou extensions.
Facilité d’Utilisation
Le CMS doit être convivial pour permettre à l’équipe de gérer le contenu facilement, sans avoir besoin de compétences techniques approfondies. Des solutions comme Prestashop et Shopify souvent les plus accessibles pour les plus novices.
Support et Communauté
Une plateforme avec un bon support technique et une communauté active offre des ressources précieuses pour la résolution de problèmes et l’amélioration continue. Prestashop et WordPress (extension Woocommerce) ont des communautés d’utilisateurs très actives et seront de vrais alliés à vos problématiques rencontrées à l’usage.
3.2 Technologies complémentaires
Identifiez les technologies nécessaires à intégrer pour soutenir votre stratégie e-commerce (paiement, CRM, ERP, etc.). Une cartographie des connexions entre les outils de type Mindmap est très utile et souvent nécessaire pour avoir une vision globale du système d’information existant et à venir (SI).
Infrastructure d’Hébergement
L’hébergement doit être fiable, sécurisé, et capable de gérer les pics de trafic. Considérez des solutions cloud ou un hébergement dédié si nécessaire.
Intégrations tierces
La plateforme devrait permettre l’intégration avec d’autres systèmes comme les ERP, les CRM, les outils d’email marketing (Mailjet, Brevo, Mailchimp, …) et les passerelles de paiement (Payplug, Paypal, Stripe ou votre banque).
Sécurisation des Transactions: L’intégration de méthodes de paiement fiables et sécurisées est un aspect vital d’un site de commerce électronique.
Sécurité des Données
Les technologies de chiffrement et les protocoles de sécurité doivent être à jour pour protéger les données sensibles des utilisateurs.
Un certificat SSL permettant d’utiliser votre site avec le protocole HTTPS est désormais obligatoire pour une bonne utilisation de votre site web mais également pour rassurer vos visiteurs et futurs acheteurs.
Responsive Design
Assurez-vous que les technologies utilisées sont compatibles avec les principes de responsive design pour une expérience utilisateur optimale sur tous les appareils.
Conformité aux Standards du Web
Les technologies choisies doivent respecter les standards du web (WWW ou 3W), incluant l’accessibilité et le référencement naturel (SEO).
Étape 4 : Planification de la Refonte
Une planification minutieuse garantit que le projet se déroule de manière efficace, respectant les délais et le budget.
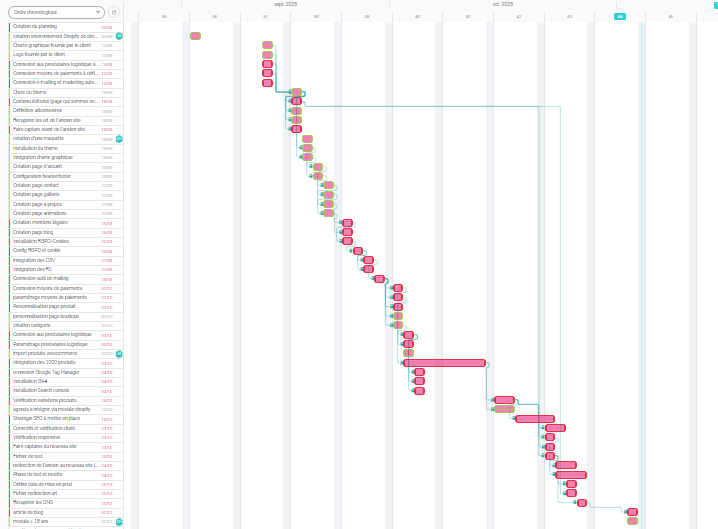
4.1 Roadmap de projet
Créez un plan de projet avec des jalons clairs et des délais pour chaque phase de la refonte.
- Identifiez les étapes clés du projet, depuis la phase de conception jusqu’au lancement.
- Établissez un calendrier avec des dates limites pour chaque étape.
- Désignez des responsables pour chaque phase du projet.
- Utilisez un logiciel de suivi de chacune des étapes et des interactions possibles et impacts éventuels

4.2 Contenu et Structure du Site
Déterminez la hiérarchie de l’information et planifiez la migration ainsi que la création de contenu.
Les logiciels de type « Planning de GANTT » et Mindmup seront indispensables à votre organisation.

Étape 5 : Conception UX/UI
La conception UX (Expérience Utilisateur) et UI (Interface Utilisateur) est la discipline qui vise à créer une interface efficace et agréable, conduisant à une expérience utilisateur optimale.
5.1 Wireframes et maquettes
Développez des wireframes pour l’architecture de l’information et des maquettes pour le design visuel.
N’hésitez pas à vous appuyez sur les tendances: Modernité, Image de marque.
N’oubliez pas l’Utilisabilité: Navigation, Expérience utilisateur.
5.2 Tests utilisateurs
- Testez les prototypes avec de vrais utilisateurs pour collecter des feedbacks.
- Ajustez la conception en fonction des résultats des tests.
Étape 6 : Développement du Site
Bien que la migration d’un site soit facilitée par l’utilisation et la mise en place d’un CMS, il est assez courant que des développements spécifiques soient nécessaires pour palier à des fonctionnalités non couverte par les fonctions du CMS ou pour intégrer les programmes tiers qui doivent être connectés.
6.1 Développement et intégrations Front-end
- Il est nécessaire d’intégrer les éléments visuels en respectant les principes de l’accessibilité et de la réactivité.
- Transmettez les designs finaux aux développeurs pour la mise en œuvre technique.
- Assurez-vous que le rendu final est fidèle aux maquettes approuvées
Migration du Contenu
La migration des contenus est une étape clé pour éviter toute perte de données importantes. Cela comprend les articles de blog, les images, les vidéos et tout autre élément multimédia.
6.2 Développement Back-end
Quel que soit le framework utilisé, le développement back-end est le pilier technique d’un site e-commerce. Il concerne toute la logique de fonctionnement, le stockage des données et l’intégration des systèmes.
Mettez en place les fonctionnalités e-commerce, le traitement des commandes et les intégrations nécessaires.
Les choix technologiques, la sécurité des données, et la qualité du code influencent directement la performance et la fiabilité du site.
Étape 7 : Optimisation et accompagnement SEO
Assurez-vous que la structure du site est optimisée pour le référencement naturel.
Balisage, meta description, et bonnes pratiques SEO doivent être respectées.
Une attention particulière doit être portée sur le format des URLs et sur le fichier extrait du site initial avec au besoin la nécessité d’effectuer les redirections des pages qui n’ont pas été dupliquées.
Optimisation des Fiches Produits:
Le référencement des pages produits avec des mots clés pertinents augmente la visibilité de la boutique en ligne.
Étape 8 : Tests et Qualité : des étapes importantes à vérifier
Tests de fonctionnalités
Contrôlez toutes les fonctionnalités du site pour détecter les bugs et les erreurs.
Développez des scénarios de test qui simulent le comportement des utilisateurs sur votre site. Incluez des actions telles que la navigation, la recherche de produits, l’ajout au panier, le paiement, etc. Ces scénarios doivent refléter le parcours typique des utilisateurs sur votre site.
Tests de charge
Assurez-vous que le site peut gérer un grand nombre d’utilisateurs simultanément.
Une fois le test terminé, analysez les résultats. Examinez les métriques de performance pour identifier les goulots d’étranglement, les temps de réponse élevés, les erreurs, etc. Utilisez ces données pour comprendre comment votre site se comporte sous charge.
Tests de Performance et de Sécurité
Il est impératif de tester le site sous tous ses aspects, en particulier en termes de performances et de sécurité. Des outils spécifiques peuvent être utilisés pour ces tests, garantissant que le site répond à toutes les exigences.
Étape 9 : Formation et Documentation
Formez votre équipe à l’utilisation du nouveau système. Une formation au CMS est nécessaire et indispensable dans la majorité des cas.
Vérifiez que l’agence e-commerce qui vous accompagnera pour la refonte de votre site internet a bien pris en compte cette partie d’accompagnement et de formation dans sa proposition commerciale et son devis.
Une documentation détaillée sur l’architecture et l’utilisation du site doit être fournie au terme de la formation ou en parallèle de celle-ci.
Étape 10 : Lancement et Suivi
10.1 Lancement progressif
Procédez à un lancement en douceur pour minimiser les risques et collecter les premiers retours.
Après toutes les vérifications et optimisations, vient le moment du lancement officiel. Une stratégie de communication bien pensée accompagnera cette étape pour informer les utilisateurs et les parties prenantes.
La phase de communication et les actions en marketing digital et d’annonce via les réseaux sociaux doit prendre en compte ce lancement progressif et assurer une expérience utilisateur optimale pendant cette phase post lancement.
10.2 Analyse post-lancement
Surveillez les performances du site et optimisez-le en continu.
Un suivi continu permet de détecter et de résoudre rapidement tout problème qui pourrait survenir après le lancement. Il aide également à garder le site à jour avec les dernières tendances et technologies.
La refonte d’un site e-commerce doit être envisagée comme un projet stratégique. Elle ne se
N’hésitez pas à demander des retours et avis à vos clients qui sont vos meilleurs ambassadeurs.
Des actions de web-marketing peuvent être également mises en place dans ce sens.
Pourquoi Choisir Etowline pour la Refonte de Votre Site?
La refonte d’un site web est un processus complexe qui nécessite une attention particulière à chaque étape. L’accompagnement par une agence web spécialiste ou ayant déjà une expérience dans votre secteur d’activité est des plus conseillées.
Etowline, avec son expertise spécifique dans le domaine du e-commerce, est le partenaire idéal pour la refonte de votre boutique en ligne.
Nous comprenons les nuances et les exigences d’une plateforme de vente en ligne et proposons des solutions sur mesure pour maximiser les performances de votre eshop.
N’hésitez pas nous contacter pour une étude sans engagement de votre projet de refonte de votre site internet ou boutique en ligne depuis le formulaire ci-dessous :